|
|
|||||||||||||||||||||||||
|
|||||||||||||||||||||||||
|
Search
News by WebKnowHow
Thickbox – JavaScript Library Extraordinaire
WebKnowHow Thickbox is
a new JavaScript technique that builds on the functionality of popular Lightbox JS to
create a practical way of displaying content in a “box” layer, superimposed
over the parent webpage. Thickbox is
a specialized script, which removes the need for big JS libraries like
Prototype, when working with in-page “boxes”, or “windows”. Additionally, it allows for structural
mark-up of the box. While
Lightbox is strictly for showing images, Thickbox allows the inclusion of the
following file types: JPG, JPEG, GIF, PNG, HTM, and HTML. Additionally, other file
extensions can be added in the Thickbox script. Author Cody
Lindley has made the files available for download at his weblog
(http://codylindley.com/Javascript/257/thickbox-one-box-to-rule-them-all Here’s what
he has to say about his creation: “why is Thickbox so cool? Well,
because it's unobtrusive, simple to use, simple to implement, and more powerful
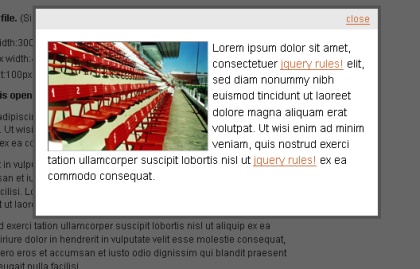
then Greybox or Lightbox alone. Don't believe me. …Have a look at what ThickBox does.” Implementing
the ThickBox functionality is simple.
Once the JS and CSS files are properly mentioned in the head of the HTML
document, any link that has a class name of “thickbox” automatically opens in a
“box” layer. For links to HTML files, simply
specify the layer height and width. ThickBox
works in Internet Explorer and Mozilla Firefox.
The "box."
|
|
|
|
|
| Copyright © 1998 - 2018 DevStart, Inc. All Rights Reserved | ||



 NEWS BY MONTH
NEWS BY MONTH EDITOR'S DESK
EDITOR'S DESK SUBMIT NEWS
SUBMIT NEWS